WHAT'S NEW
A Full Guide to Fix YouTube Playback Error
WINDOWS PHONE
AWS IoT:
LATEST ARTICLES
Best Ereaders are a growing industry in 2024
In the ever-evolving arena of current technology, digital reading devices have emerged as a game-changing resource for book lovers all over the world. These smart devices have revolutionized reading patterns and had a big influence on the publishing industry. They have served a purpose exceeding what they were designed for. These days, many customers use them to sketch diverse...
Cast of Ahsoka: Show Star Wars characters in 2024
Stay tuned with us to learn about whole Cast of Ahsoka and the roles they play. Are you looking forward to Star Wars? Rebels' showdown with Ahsoka, the star of the reality show? Who do you believe Ahsoka's cast is going to be? The live-action Disney+ series was slated to premiere on August 23rd, 2023. The show stars Ahsoka Tano,...
Best Steps How to Add Money to Venmo in 2024
Let's go out to dinner and divide the bill American style; do you always go through this hassle? Venmo has made dividing expenses among pals less stressful. To simplify your shopping experience, find out how to add money to Venmo. The software has made it easy to transfer funds from many applications to a bank account. Venmo, owned by PayPal,...
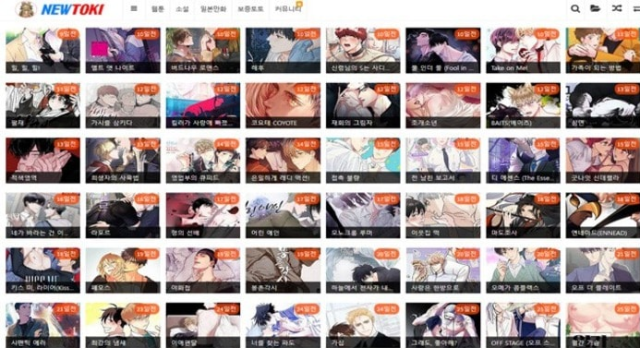
What is NewToki? Features, Access, Alternatives
What is NewToki? Who created these worthwhile reading sites? This NewToki reading website is well-known and popular among manga fans due to its diverse selection of classic and contemporary manga and online comics. There are several categories available, including Action, Adventure, Comedy, Cooking, Fantasy, Horror, Doujinshi, Drama, Ecchi, Fantasy, and Gender Bender. George Washington Smith founded this publishing firm in 1962...
Best Steps to Join My Quiz.com educational games
Are you seeking for educational games that will test your knowledge of English, Maths, and Science? Or do you like taking the quiz and want to earn some money? Look no farther than Join my quiz.com, a login code details platform for both instructors and students to solve quizzes on a variety of subjects such as English, Maths, current...
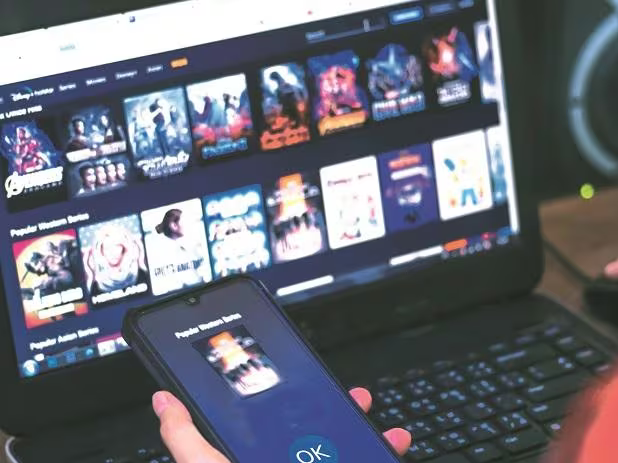
HDHub4u: Download Full HD Movies for Free
HDHub4u is a website that offers free online streaming and downloading of movies and web series in a variety of languages, including Hindi, English, Telugu, Tamil, Malayalam, Gujarati, and Punjabi. It is a pirated website that posts the most recent movies and web series without the permission of the original producers. Are you a movie fan who is constantly looking...